Kreativitet

Hej alla!
Just nu är jag ute på praktik och ska vara på vift i 5 veckor. För närvarande håller jag på med en lektionsplanering som jag ska ha själv på fredag och det ska handla om.... Allt typ, så det är en del att göra. Jag ska ta upp judendomen, kristendomen, islam, buddhism, hinduism samt naturalism och humanism. Fokuset ska ligga på människosyn, men för att förstå det måste man koppla in Gud och en del historisk översikt. Men det ska nog gå bra! :)
Slänger in en bild som jag gick lös på i helgen. Man kan inte annat än älska när kreativiteten flödar! ♥ Eller vad säger ni?
Tutorial: Hur man gör en animation ♥

Först måste du naturligtvis fota en serie bilder. Ta en bild, flytta sedan motivet pyttelite innan du tar nästa bild. Fortsätt så tills du är nöjd. Lägg sedan in startbilden (din första bild) i photoshop.

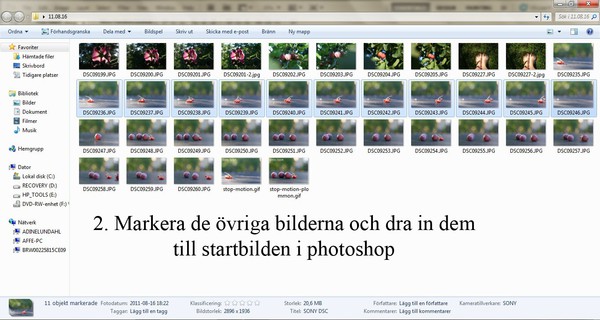
Därefter går du in i din mapp med alla bilder och markerar de andra bilderna som du ska ha i din animation och drar in dem till startbilden.

Klicka enter, enter, enter och enter tills alla bilderna kommit in i photoshop och fått varsitt lager ovanför startbilden.

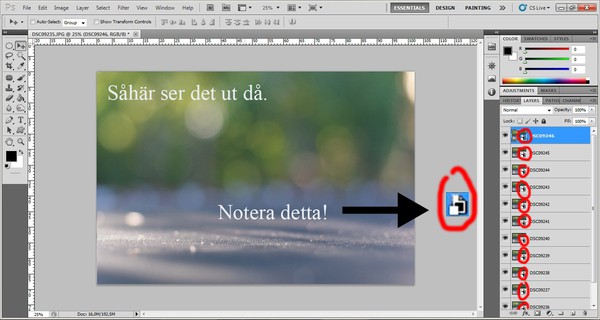
Såhär ser det ut när alla bilder har kommit in. Slutbilden ska visas och vara det lagret som är högst upp i lagerlistan. Notera den konstiga symbolen, den vill vi inte ha!

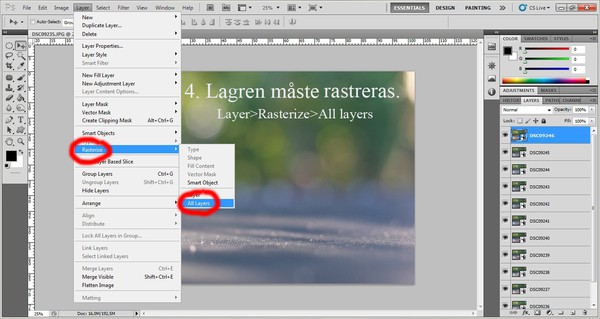
Den innebär att lagren är konstiga (eller a, ärligt talat vet jag inte varför det blir så men det ska bort!) och behöver rastereras. Välj Layer>Rasterize>All layers (Lager>rasterera>alla lager).

Efter det är gjort ser lagren ut som de ska :)

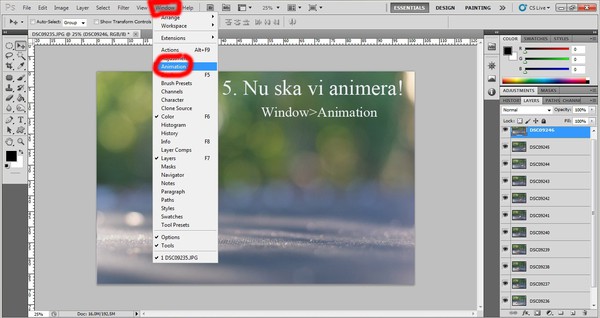
Nu är det dags att börja animera! Klicka fram animeringsrutan genom att välja Window>Animation (Fönster>Animation).

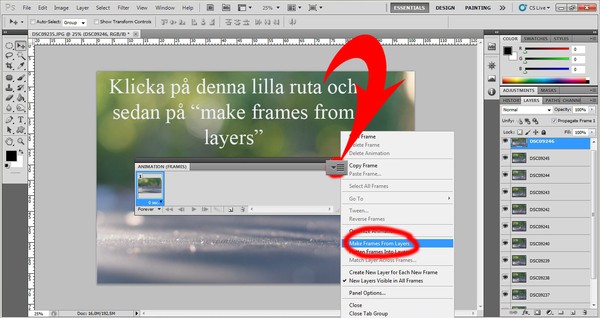
Nu är det så att jag arbetar i photoshop cs5 och jag är osäker på om denna lilla ruta finns i andra photoshop. Det är en snabbknapp som gör alla bilder till var sin "frame", eller ram på svenska, i vilken man väljer hur länge varje frame/bild ska visas.

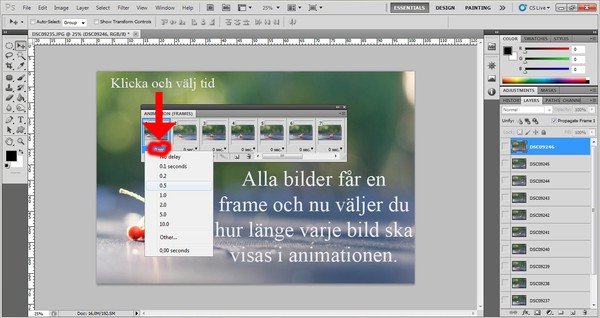
När man gjort det ovanstående ser det ut såhär och man kan nu klicka och välja den tid varje bild/frame ska visas i animationen.

Innan man sparar sin animation är det viktigt att kontrollera bildstorleken. Har man fotat sina bilder med en systemkamera kan bilderna bli väldigt stora. Välj Image>Image size (Bild>Bildstorlek).

Man måste anpassa sin animation efter vad man ska ha den till. Många vill kunna pupblicera den i sin blogg och då är det viktigt att animationen inte är bredare än bloggen! Ändra alltså animationens bredd (width) efter bloggens bredd samt upplösningen (resolution). Upplösning 72 blir bra :)

Klicka OK och animationen förminskas en aning, som ni kan se.

Nu är det dags att spara. Välj File>Save for web & devices...

Det viktigaste i denna ruta är att se till att animationen sparas i formatet GIF och att den får så många färger som möjligt, annars kan den bli ful...^^ Sedan är det bara att ladda upp den på sin blogg som en vanlig bild!
Notera: Att animationen inte rör på sig när ni tittar på den som en vanlig bild. Den rör dock på sig när den är publicerad :)
Hoppas jag har kunnat vara till hjälp och lycka till med animerandet! ♥

Hur man gör en ram på sina bilder
Jag tog mig tid att göra en tutorial på hur jag gör ramar runt mina bilder :) Som rubriken säger:"...en ram PÅ sina bilder" är inte felskriven på något sätt. Det får ni snart se :) Texten kanske inte syns så bra så jag skriver igen under varje bild.

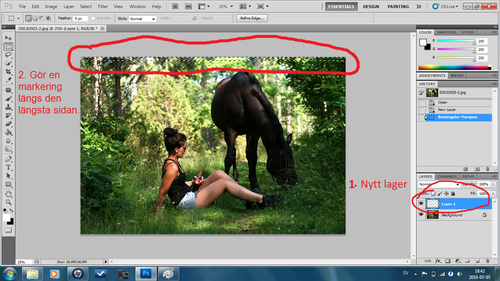
Steg 1: Gör ett nytt, tomt lager och se till att det är markerat.
Steg 2: Gör en markering längs den långa sidan av bilden. På stående bilder blir det alltså uppifrån o ned, medan det på denna bild blir från höger till vänster :)

Steg 3: Fyll markeringen med valfri färg. Jag använder vit :)
Steg 4: Använd markeringsverktyget och flytta ned markeringen till dess motsatta sida och fyll i färg.

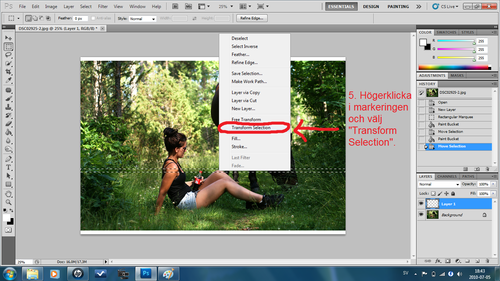
Steg 5: Ha kvar markeringsverktyget och högerklicka i markeringen. Välj "Transform Selection", eller Rotera markering eller vad det nu blir på svenska.

Steg 6: Högerklicka igen och välj "Rotate 90 CW" Eller "Rotate 90 CCW", det spelar ingen roll - bara det blir 90 grader! Klicka sedan på enter.

Steg 7: Sedan är det bara att göra likadant på de korta sidorna innan du avmarkerar :)
Steg 8: I steg åtta sänker vi opaciteten/styrkan på den valfria färgen. Mindre styrka ( i procent %) = mer genomskinlighet! Välj den opacitet du själv tycker blir bra på bilden du använder :) Jag använder oftast 50 % men ibland 70 %.
Hoppas detta har varit till någon hjälp! Det finns mer saker man kan göra med sin ram, men det kanske jag kan ta en annan dag - om det så önskas! :)
Ha det bäst!

Tänkte att det kanske vore kul..





(klicka för att förstora!)
.. att visa mina affischer som jag gjort åt skolan för att locka fler elever att välja Oscarsgymnasiet!
Nästa vecka ska fler av mina affischer upp under temat "Gränslös kärlek" och det känns jättekul. Att få göra saker i median (fast, detta var en extra-extra uppgift) som sedan används till något istället för att göra massa hitte-på saker är ju att föredra, tycker jag! ^^ När kommer man att göra något liknande igen, liksom?
Mina nya affischer kommer jag att ladda upp på bloggen på måndag tror jag, då dem har hängts upp i skolan! Tyvärr blev det lite cp med en grej i affischerna när dem skrevs ut men ja, så är det... En del dagar måste bara allt gå fel.
Nu snart kommer dum-dumma älsklingen som tränat 6 pass den här veckan (Sön: inline-hockey, tis: inline-hockey, ons: ishockey + styrketräning på gym, tors: inline-hockey och idag ishockey!!). Han är lite galen i hockey..
Mina sista ord får bli: äntligen fredag!
Kontraster i en kontrastlös bild

(Linda Hallberg)
Hejsan!
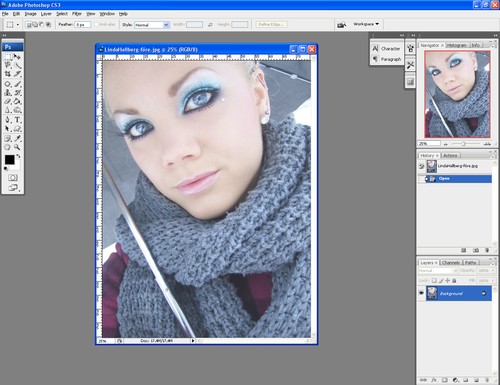
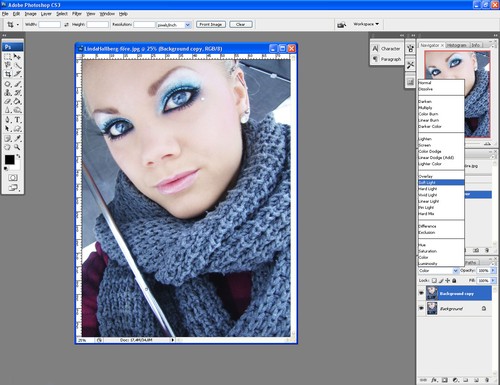
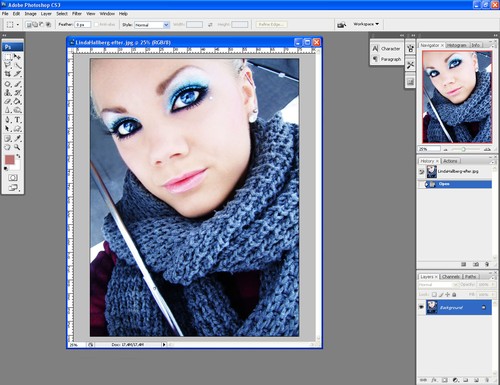
Nu har jag som så många andra roat mig genom att göra en tutorial (handledning, beskrivning) i photoshop. Det handlar om att få ökad kontrast i en bild på ett snyggt sätt. På bilden ser vi sminkbloggerskan Linda Hallberg vars bild var jättefin orginal men som behövde piffas upp lite grann.

1. Börja med att öppna bilden i photoshop

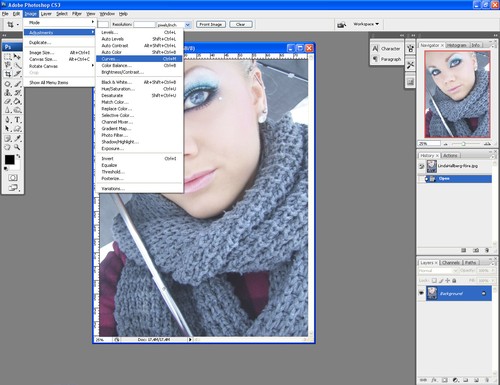
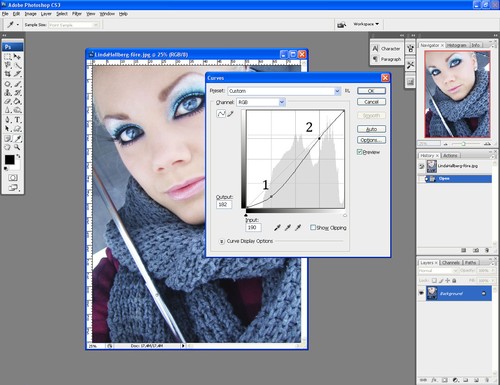
2. Gå in i Image>Adjustments>Curves (Bild>Justeringar>kurvor)

3. Gör en liknande kurva: punkt ett ger kontrast och punkt 2 ljus.

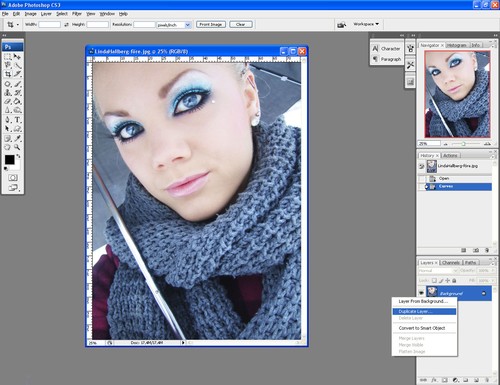
4. Dublicera bakgrundslagret genom att högerklicka på det.

5. Ändra det dublicerade lagrets blending mode(blandningsläge)
till soft light(mjukt ljus). Ändring av opaciteten kan vara nödvändig, beroende på hur man vill ha det :). Opaciteten finns i högra hörnet av lagerpaletten (där alla lager hamnar).

6. Markera ögonen och lägg på cirka feather (ludd). Mängden beror på bilden så testa dig fram!

7. Gå Image>Adjustments>Brightness/Contrast (Bild>Justeringar>intensitet/kontrast) och dra upp
kontrasten på de markerade ögonen.

Och nu var det klart! Såklart kan man göra mer, men visar bara lite grann nu ;)
Det känns lite konstigt att ladda upp en tutorial, det är nästan som om jag är för tydlig i mina beskrivningar och att jag har för många bilder! ^^ Men det kanske inte gör så mycket!
Hoppas ni har haft en bra dag!
Julgran i photoshop

Hejhej!
Idag har jag roat mig för fullt i photoshop med denna julgran! Jag ville göra en sådan här för 2 år sedan men var varken inte tillräckligt bra eller hade tålamod nog för det. Jag har följt en tutorial (handledning, beskrivning) på denna sida:
http://www.adobetutorialz.com/articles/30970180/1/Design-a-simple-illustration-for-Christmas

Sedan gjorde jag lite mer med bakgrunden..
Vilken är bäst?
